728x90
목표
- 3개의 서브 플롯으로 xyz축 출력 -> plt.subplots()
- 각 축의 데이터는 실시간 -> FuncAnimation()
- 센서 값의 크기. y축 데이터는 값에 따라 범위가 동적으로 변화해야함 -> set_ylim(min(), max())
subplots
-figure 내부에 하부 플롯을 그려주는 함수
ref : https://wikidocs.net/14604
y_limit 동적 변화
- 애니메이션을 통해 y data가 실시간으로 변함
-> 값이 튀거나 안정될때 범위를 고려하여 y축 범위 변화
matplotlib doc
ref : https://matplotlib.org/3.1.1/api/_as_gen/matplotlib.axes.Axes.set_ylim.html
동적으로 limt를 바꾸는 방법
ref : https://stackoverflow.com/questions/53423868/matplotlib-animation-how-to-dynamically-extend-x-limits
구현 코드
from zumi.zumi import Zumi
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.animation import FuncAnimation
def init():
idx = 0
acc = np.zeros((100, 3))
t = np.linspace(0, 1, 100)
while idx < 100:
accs = zumi.get_acc()
acc_x = accs[0]
acc_y = accs[1]
acc_z = accs[2]
acc_val = np.array([[acc_x, acc_y, acc_z]])
#push
acc = np.append(acc, acc_val, axis=0)
#pop
acc = np.delete(acc, 0, 0)
idx = idx + 1
return t, acc
def update(i):
global acc
accs = zumi.get_acc()
acc_x = accs[0]
acc_y = accs[1]
acc_z = accs[2]
acc_val = np.array([[acc_x, acc_y, acc_z]])
#push
acc = np.append(acc, acc_val, axis=0)
#pop
acc = np.delete(acc, 0, 0)
#change y axis data
ln0.set_data(t, acc[:,0])
ln1.set_data(t, acc[:,1])
ln2.set_data(t, acc[:,2])
# change y limit dynamically
ax[0].set_ylim(min(acc[:,0]), max(acc[:,0]))
ax[1].set_ylim(min(acc[:,1]), max(acc[:,1]))
ax[2].set_ylim(min(acc[:,2]), max(acc[:,2]))
return ln0, ln1, ln2
#initialize
zumi = Zumi()
t, acc = init()
#plot
fig, ax = plt.subplots(3,1)
ln0, = ax[0].plot(t,acc[:,0], 'r')
ax[0].grid(True)
ax[0].set_title("acc x")
ln1, = ax[1].plot(t,acc[:,1], 'g')
ax[1].grid(True)
ax[1].set_title("acc y")
ln2, = ax[2].plot(t,acc[:,2], 'b')
ax[2].grid(True)
ax[2].set_title("acc z")
#animation
ani = FuncAnimation(fig, update, frames=t, blit=True)
plt.show()
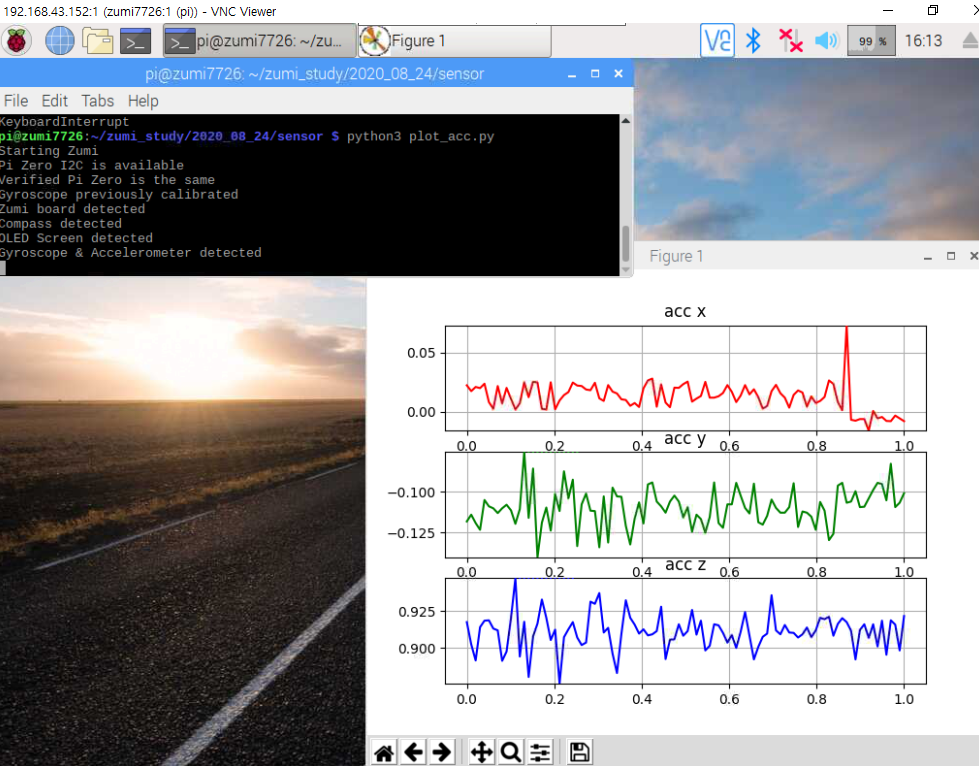
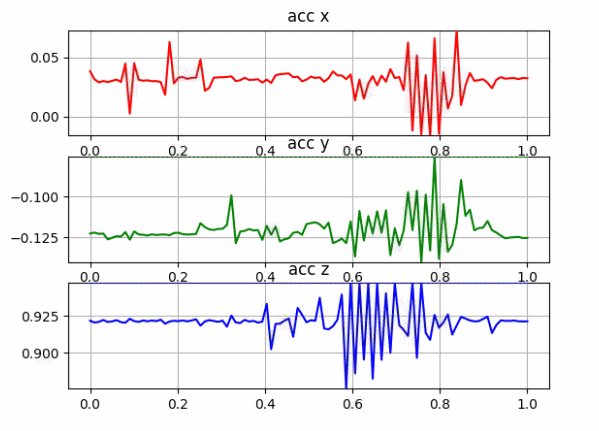
결과 캡처

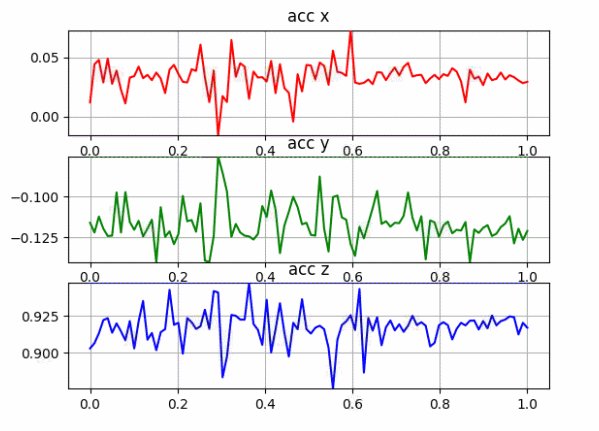
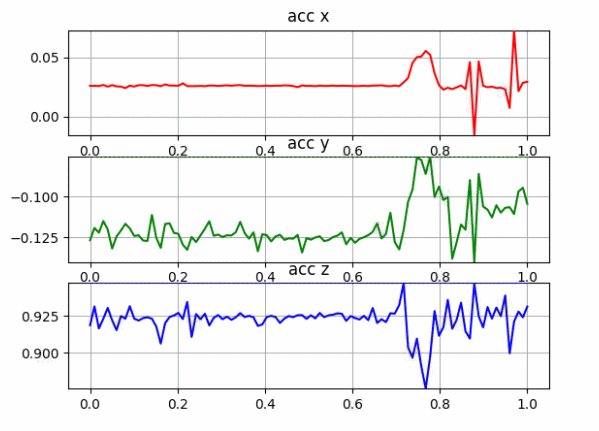
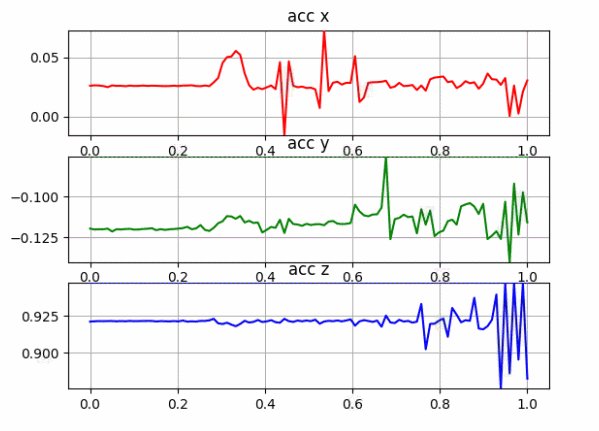
결과 gif

300x250
'로봇 > 로봇' 카테고리의 다른 글
| zumi - 17. mpu 데이터 플로팅 (0) | 2020.08.25 |
|---|---|
| zumi - 16. raw acc/gyro 받기 (0) | 2020.08.25 |
| zumi - 14. x축 가속도 플로팅 (0) | 2020.08.24 |
| zumi - 13. 영상 블러링 + 이미지 연결 (0) | 2020.08.24 |
| zumi - 12. 영상 스트리밍 (0) | 2020.08.24 |