728x90
대강 내가 정리하고 싶었던 부분들은 거의다 정리됬다
마지막으로 대강 보면 무슨뜻인지는 알지만 한번 정리해봤으면 한것들
변수 레퍼런스
https://code.visualstudio.com/docs/editor/variables-reference
변수 래퍼런스(참조)
비주얼 스튜디오 코드에서는 디버깅이나 태스크 설정 파일에 변수 대입 variable subsitution 기능을 제공하고 있습니다. 대표적으로 변수 대입 기능은 launch.json, tasks.json 파일에 ${variableName} 문법으로 사용되고 있습니다.
미리 정의된 변수들
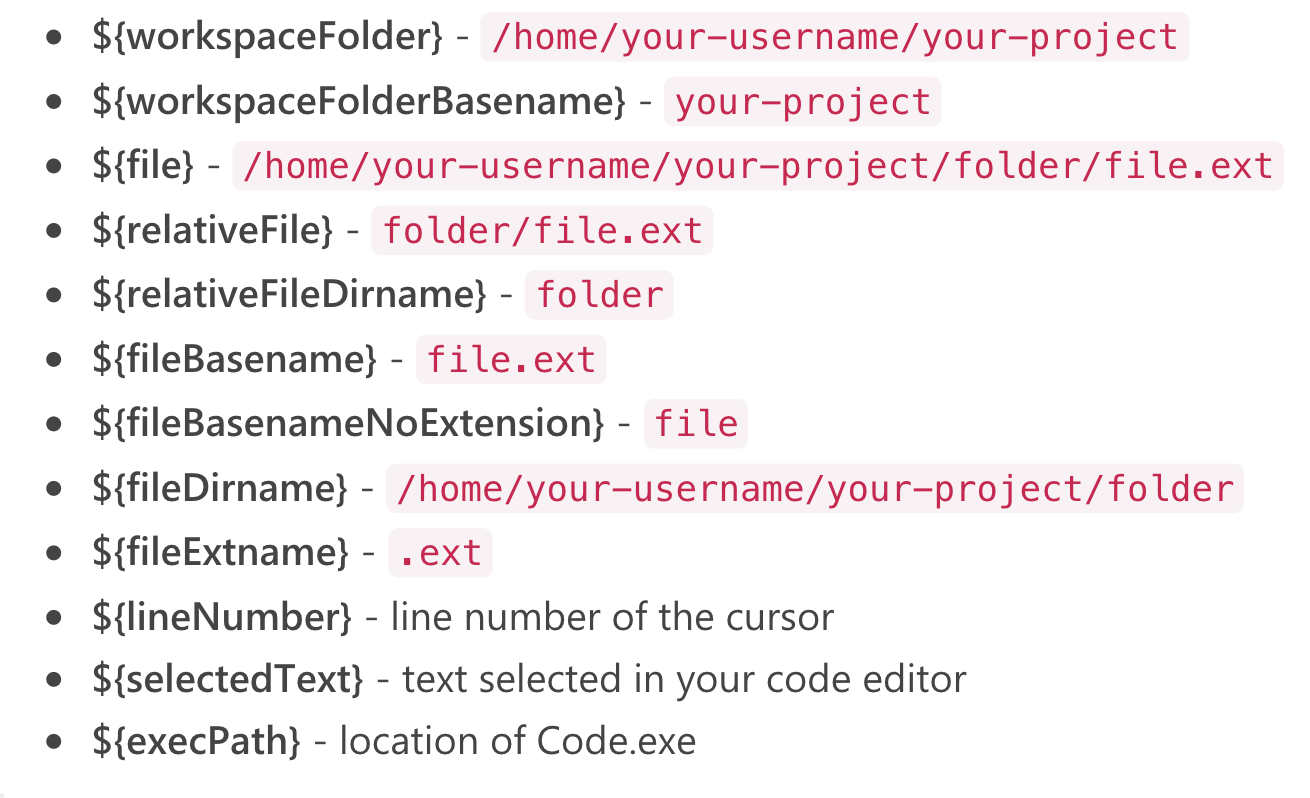
다음의 변수들은 미리 정의되어 사용할 수 있습니다.
-
${workspaceFolder} : VS코드에서 오픈한 폴더 경로
-
${workspaceFolderBasename} : VS코드를 연 폴더의 이름부터 시작합니다.
-
${file} : 현재 오픈 파일
-
${fileDirname} : 현재 연 파일의 디렉토리이름
-
${cwd} : 태스크 러너가 실행된 디렉토리 경로
미리 정의된 변수들의 실제 예시

환경 변수 사용하기
${env:Name}이라는 형태로 환경 변수들도 사용할수 있습니다.
아래의 예시에서는 ${env:USERNAME}을 사용하겠습니다.

변수의 실제값을 보는 방법
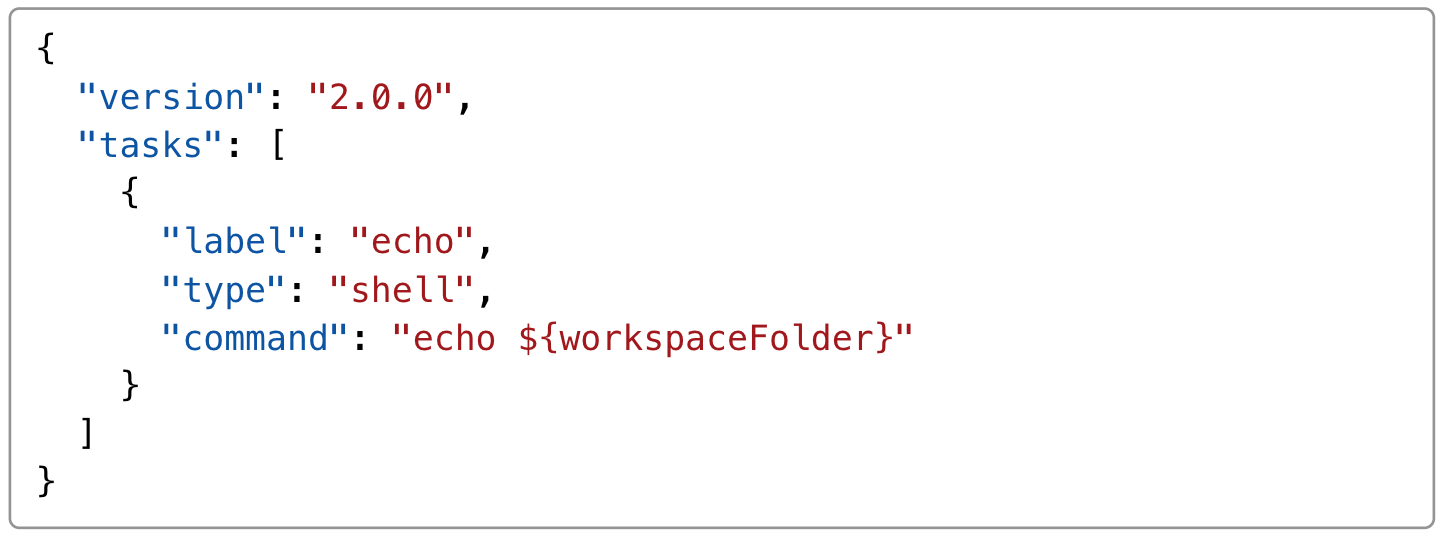
런타임중에 변수를 확인하는 가장 간단한 방법은 태스크를 사용해서 변수 값을 출력시키는것이라 할수 있겠습니다. 예를들어 ${workspaceFolder}의 실제 값을 본다고 하면, 아래와 같이 echo명령어를 사용한 tasks.json파일을 만들어주시면 되겠습니다.

300x250
'번역' 카테고리의 다른 글
| vscode - 7. 커스텀 태스크 (0) | 2020.08.08 |
|---|---|
| vscode - 6. 태스크 개요 (0) | 2020.08.07 |
| vscode - 5. 사용자와 작업 공간 설정 (0) | 2020.08.07 |
| vscode - 4. 코드 네비게이션 (0) | 2020.08.07 |
| vscode - 3. 인텔리센스 (0) | 2020.08.07 |